Visual Studio Code中如何搭建并運行NodeJS環境
2022-02-23
Visual Studio Code是NET平臺下的最新開發工具,那么我們如何在這個工具下面搭建并運行NodeJS環境呢?下面小編給大家分享一下。
工具/材料
Visual Studio Code
操作方法
- 01
首先我們打開Visual Studio Code軟件,展開資源管理器,然后點擊打開文件夾按鈕,如下圖所示

- 02
接下來在彈出的對話框中新建一個hello文件夾,如下圖所示,選擇新建的文件夾

- 03
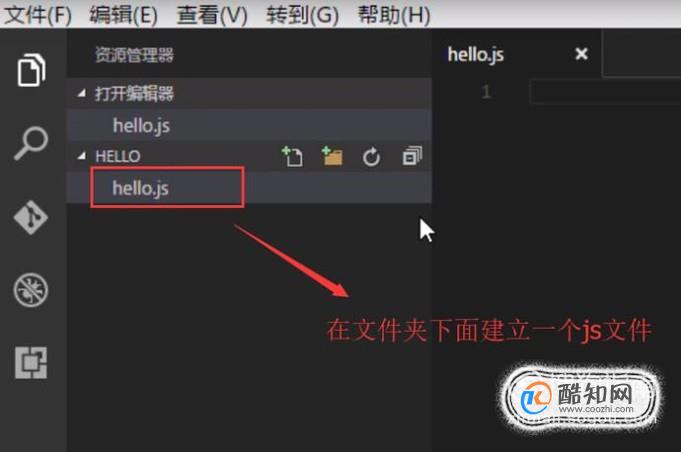
然后在文件夾中新建一個JS文件,如下圖所示,注意一定確保JS文件在文件夾下面

- 04
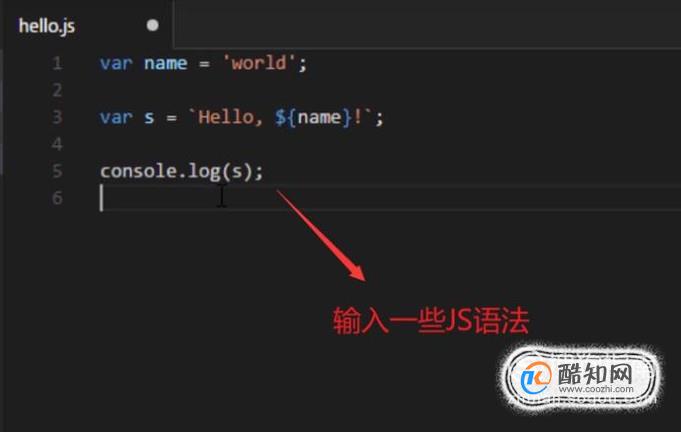
接下來我們打開JS文件,在其中輸入一些JS語法,注意這里用的是NodeJS的語法規則,如下圖所示

- 05
接著我們鼠標點擊選擇環境輸入框,在下拉菜單中選擇Node.js選項,如下圖所示

- 06
然后我們會看到資源管理器的HELLO文件夾下面多出了一個json文件,這就是NodeJS的配置文件夾,如下圖所示

- 07
接下來我們打開json文件,修改program后面的文件名為剛才新建的js文件名,如下圖所示

- 08
配置好NodeJS環境以后我們就可以點擊頂部的啟動按鈕了,如下圖所示

- 09
最后當我們在調試控制臺看到內容輸出的時候就代表NodeJS的環境是沒問題的,如下圖所示

聲明:本篇經驗系酷知網「www.coozhi.com」原創,轉載請注明出處。
詞條內容僅供參考,如果您需要解決具體問題
(尤其在法律、醫學等領域),建議您咨詢相關領域專業人士。
